A Particle Photon egy Arduino kompatibilis WiFi fejlesztőpanel. Ára mindössze 19$. Jár hozzá egy felhő szolgáltatás is. Úgy gondolom, hogy ár/érték arányban ez a legjobb WiFi-s Arduino kompatibilis fejlesztőpanel. Bátran ajánlom azoknak akik ismerkedni szeretnének az Arduinoval és/vagy az IoT (Internet of Things) világával. Ebben a cikkben bemutatom a Photont és a mögötte lévő felhő szolgáltatást, a teljesség igénye nélkül. Érdemes nézegetni a dokumentációját.
Mi van a dobozban?
Természetesen a Photon :) Plusz egy ajándék matrica. A doboz igényesen van kivitelezve, jól néz ki. Masszív, a szállítás során megfelelő védelmet nyújtott a terméknek.
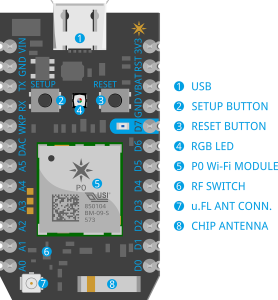
Photon specifikáció
- Particle PØ Wi-Fi modul
- Broadcom BCM43362 Wi-Fi chip
- 802.11b/g/n Wi-Fi
- STM32F205 120Mhz ARM Cortex M3
- 1MB flash, 128KB RAM
- RF avg. output power (max)
- b / g / n, 16.5dBm / 15.0dBm / 14.5dBm (+/-1.5dBm)
- On-board RGB status LED (ext. drive provided)
- 18 Mixed-signal GPIO and advanced peripherals
- Open source design
- Real-time operating system (FreeRTOS)
- Soft AP setup
- FCC, CE and IC certified
Mobil alkalmazás
A Particle Photon gyárilag a Tinker firmware-el érkezik. Ezzel kommunikál a Particle android alkalmazás (iOS alá is van). Ez azt jelenti, hogy a Photon lábait pl. Android alól vezérelhetjük. Az alkalmazás segít a frissen vásárolt Photon (vagy Core) fiókunkhoz rendelésében és a WiFi hozzáférés beállításában is. A programot elindítva majd belépve, láthatjuk az eszközeink listáját a fontosabb adatokkal, úgymint az eszköz neve, ID-je, és, hogy online-e. Az eszközre kattintva, megjelenik a lábak listája. Egyesével állíthatjuk a lábak állapotát, funkcióját:
- analogRead
- analogWrite
- digitalRead
- digitalWrite
A második képen a D7 digitális kimenet és magas állapotban van, az A3 digitális bemenet és alacsonyat érzékel, az A2 analóg bemenet, a D1 analóg kimenet.
Particle Cloud
A Photon mellé jár hozzáférés egy komplex felhő szolgáltatáshoz. Már az eszköz programozása is ezen keresztül történik.
A Particle Build egy webes felületű IDE. Ennek segítségével írhatjuk meg a programot a Photonra. Rengeteg library közül választhatjuk ki a nekünk megfelelőket. Vannak fent példa programok is. A kész programot egy kattintással tudjuk fordítani és felprogramozni vele kiválasztott eszközünket.
Lehetőségünk van a felhőbe kiajánlani változókat és függvényeket. Ezeket elérhetjük a REST API és a parancssoros felület segítségével.
Példa kiajánlásra:
Spark.variable("temperature", &temperature, DOUBLE);
Spark.function("readTemp", readTemp);
és a fentiek elérésére REST APIn keresztül:
GET /v1/devices/{DEVICE_ID}/temperature
POST /v1/devices/{DEVICE_ID}/readTemp
A {DEVICE_ID}-t természetesen ki kell cserélni az adott eszköz azonosítójára. Mindegyiké egyedi.
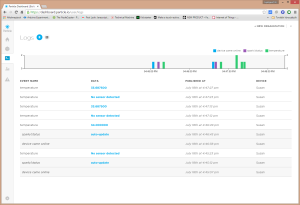
Van egy jelenleg még fejlesztés alatt álló dashboard is. Amennyiben használjuk a következő függvényt:
Spark.publish("temperature", String(temperature));
a paraméterként megadott adatok megjelennek a logban. Debuggolásra tökéletes :)

Emellett még csak az eszköz lista használható. A többi funkciója még nincs kész.
Particle CLI
Ez egy Node.js alkalmazás. Ennek megfelelően könnyen telepíthetjük az NPM repositoryból:
$ npm install -g particle-cli
Ez egy sokrétű alkalmazás. Segítségével elérhetjük az eszközeink listáját, a felhőbe kiajánlott függvényeket és változókat. Lefordíthatjuk a programunkat és fel is programozhatjuk az eszközünket.

A fentieken kívül még rengeteg dolgot tud, érdemes megnézni a dokumentációját.
Demó
Készítettem egy demó alkalmazást. Induláskor és gombnyomásra a mért hőmérsékletet Pushbullet APIn keresztül elküldi az eszközeimre.
Amennyiben telepítve van a Pushbullet Chrome plugin, számítógépen is láthatjuk az értesítéseket:

A hőmérséklet mérést a DS18S20+ digitális hőérzékelő végzi.
Mivel nem találtam HTTPS klienst Arduinora, ezért írtam egy gatewayt a Pushbullet APIhoz. Ez az itthoni szerveremen fut, ennek postolja a Photon a küldendő notification adatait.
Az alkalmazás kódja letölthető innen.
A Pushbullet gateway kódja is letölthető. Mivel csak belső hálózatról érhető el, ezért nem bonyolítottam túl. És csak a push funkciót támogatja. A 15. sorban meg kell adni az access tokent.