Ebben a bejegyzésben egy egyszerű példán keresztül bemutatom, hogyan lehet Node.js alapú web alkalmazást készíteni Express keretrendszer használatával.
Express keretrendszer telepítése
Először is hozzuk létre a projekt könyvtárát, majd lépjünk bele:
$ mkdir webapp
$ cd webapp
Aztán az
$ npm init
parancs segítségével, hozzuk létre a package.json nevű fájlt.
Az Express telepítéséhez és függőségként mentéséhez, a következő parancsot kell beírni:
$ npm install express --save
Az Express generátor használata
Először is, fel kell telepíteni:
$ npm install express-generator -g
A projekt könyvtárában adjuk ki a következő parancsot:
$ express -c stylus --git
ez legenerálja az alkalmazás vázát, stylust fogunk használni és készít egy .gitignore nevű fájlt is.
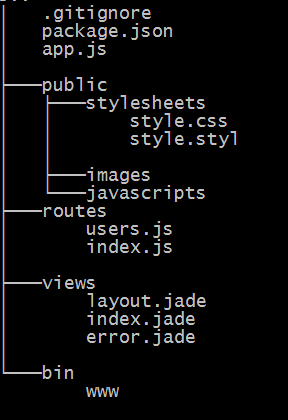
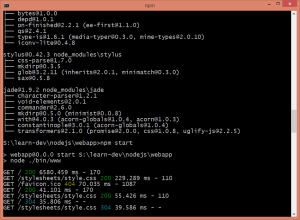
Létrejön a következő könyvtárstruktúra (a node_modules könyvtárat kivettem a képről, az most nem lényeges, de a projekt könyvtárában maradjon ott):

- A public könyvtárban kapnak helyet CSS fájlok, JavaScript fájlok és a képek
- A routes könyvtárban vannak az útvonalak fájljai
- A views könyvtárban vannak a Jade template fájlok
A fenti könyvtár struktúrát természetesen nem kötelező tartani, nyugodtan módosíthatjuk. Arra kell figyelni, hogy a web alkalmazásunk forrás fájljait is megfelelően módosítsuk.
Telepítsük a függőségeket:
$ npm install
Az alkalmazás indulásra kész.
Express web alkalmazás indítása
$ npm start
Böngészőbe írjuk be a következő címet: http://localhost:3000/, a látni fogjuk az Express alapértelmezett oldalát:

Közben konzolban látható a lekérésekről néhány információ:

Láthatjuk pl. a lekért fájlokat, a válasz HTTP status kódját.
Alkalmazás útvonalak
Így néz ki a routes/index.js fájl:
Az 5. sorban van megadva, hogy, ha GET-el kérjük le a /-t, akkor a névtelen függvény fog meghívódni. A render() függvény első paramétere a template fájl, ezt a views könyvtárban fogja keresni index.jade néven. A második paraméterben lévő objektum segítségével adatokat lehet átadni a nézetnek. Érdemes olvasgatni az Express oldalát, a routing is nagyon jól le van írva, példákkal.
tools.gyengus.hu
Az Express generátor nagyon alap web alkalmazást hoz létre. Szerettem volna jobban megismerni az Express működését. Ezért készítettem egy komolyabb alkalmazást. Ez egy kezdőlap amin elhelyeztem néhány általam hasznosnak talált boxot. Van rajta dátum konvertáló, jelszó generátor, IP és hostnév lekérdezés, url kódolás, dekódolás, hash számítás különböző algoritmusok alapján, megmondja a látogató IP-ét és reverse DNS-ét és persze kereső is van rajta. Került még rá néhány kevésbé hasznos funkció is: az oldalam RSS-e alapján megmutatja a 10 legújabb cikkem, nem maradhattak ki a szokásos megosztó gombok se.
Néhány információ arról, hogy mi van a motorháztető alatt
- Változtattam a könyvtár struktúrán.
- A Stylus fájl buildelését a Gulp-ra bíztam.
- A beállításokat (pl.: port) json-ből olvassa be induláskor.
- Egy főoldal van, ami olyan (pl.: IP lekérés) azt a háttérben AJAX-al kéri le.
- Írtam egy libet amit külön fájlba menti a naplózandó üzeneteket.
- A látogatásokról a konzolban megjelenő információkat bővítettem és fájlba mentem.
- A híreket cacheli, csak 5 percenként kéri le őket. Ez is egy libbe került.
A Node.js alkalmazás élőben megtekinthető: tools.gyengus.hu.
A forrása fent van GitHubon.
Aktuális release: