Marketing szempontból hasznosnak találom, ha van egy Android alkalmazás ami megjeleníti az oldalamat. Az is fontos tényező, hogy sokat lehet tanulni az elkészítése közben.
Az Android alkalmazás amellett, hogy megjeleníti az oldalamat, integrálva van bele a Google Analytics szolgáltatás. Ez azt jelenti, hogy az Analytics fiókba belépve, látom az android alkalmazás felhasználói statisztikáját, mintha weboldal lenne. Fontos megjegyezni, hogy gyorsabban frissül, mint a Play áruház statisztikája.
A program fordításához az SDK Manager-ben telepíteni kell a Google Play services-t.
Először is hozzunk létre egy új Android alkalmazást, abban egy új üres activityt.
Szükségünk lesz egy új osztályra: pl MyApplication néven. Ennek az őse az Application osztály legyen. Erre most a Google Analytics integráció miatt van szükségünk. Itt látható a forráskódja:
A Google Analytics SDK v4 alapján lett elkészítve. Fontos, hogy a 14. sorban le kell cserélni a követési azonosítót. Ezt az Analytics beállításakor kapjuk meg.
Utána módosítsuk az AndroidManifest.xml fájlt.
Az 5. és 6. sorban kérjünk hozzáférést az internethez és a hálózati állapothoz. Ezek nélkül se a weboldal letöltés, se az Analytics nem fog működni.
A 13. sorban kell megadni a fentebb létrehozott új osztály nevét, ez jelen esetben MyApplication.
a 23. és 24. sorban lévő kód szintén az Analyticshez kell.
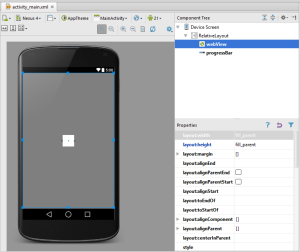
Készítsük el az Android alkalmazás képernyőjét. Android Studio esetén az app/res/layout/activity_main.xml nevű fájlra kettőt kattintva, jobb oldalt betölti a Design szerkesztőt.

Amint a fenti képen is látható csak egy WebView és egy ProgressBar került a képernyőre.
A MainActivity-hez természetesen tartozik egy Java osztály is:
A 28. sortól kezd érdekes lenni, az Android alkalmazás létrehozása után a MainActivity osztály őse eredetileg a ActionBarActivity osztály volt. Ezt módosítani kell az Activity osztályra a fullscreen miatt.
A 36-38. sor is a teljes képernyős üzemmódhoz szükséges.
A 41-50. sor megint az Analyticsé, ebből a 47. sort emelném ki, itt lehet megadni a képernyő nevét ami a statisztikában fog megjelenni.
Az 53. sorban megkeressük a ProgressBart.
55. sortól kezdődik a weboldal megjelenítéshez szükséges kódrészlet.
61-70. sor felel azért, hogy a külső linkek új lapon jelenjenek meg.
A 73-75. sorra akkor van szükségünk, ha a megjelenítendő oldal self signed cert-et használ. E nélkül nem fogja elfogadni a tanúsítványt.
A 78-80. sor láthatóvá teszi a ProgressBar-t amint elkezd a WebView új oldalt betölteni.
Amint betöltődött az új oldal, a 83-85. sor eltünteti a ProgressBart.
A 90-114. sor kezeli a Vissza gombot. Ha tud vissza navigálni a WebView (93. sor), akkor vissza lapoz (94. sor), ha nem, akkor megjelenít egy dialógus ablakot melyben rákérdez a kilépésre.
Hozzunk létre egy új xml fájlt az app/res/xml könyvtárban global_tracker.xml néven:
Ebben a konfigurációs xml-ben is meg kell adni a képernyők neveit és a követési azonosítót.
Fordításkor derült ki, hogy szükséges még egy xml fájl. Ennek a neve ecommerce_tracker.xml legyen, szintén az előbb említett könyvtárban helyezkedjen el.
Ebben is megadtam az Analytics követő azonosítót.
A fordításhoz módosítani kell a build.gradle fájlt.
A 25. sorban hozzá kell adni a függőségekhez a Google Play Services-t.
Két kép az elkészült Android alkalmazásról:
A forráskód megtalálható GitHubon.
Természetesen a Play áruházból is letölthető az Android alkalmazás: